(글을 쓰기 전에…)
프론트엔드 개발자 취업을 위해 몇 달간 공부한 구직자입니다.
우선 전반적인 지식이 상당히 부족합니다.
기사에 약간의 오해가 있을 수 있습니다.
나는 ‘아는 만큼 세상을 본다’는 말에 상당히 동의합니다.
이런 관점에서 공부하면 마음의 변화가 있지 않을까요?
이 기사를 읽으면 다음과 같이 생각할 수 있습니다. 너무 가볍게 보입니다.
시니어 개발자라면 읽어볼만한 블로그에 댓글을 남겨주시면 감사하겠습니다.
(소개)
어떤 유형의 개발자가 있습니까?
프론트엔드 개발자, 백엔드 개발자, 웹 개발자, 모바일 애플리케이션 개발자, 게임 개발자, DevOps 개발자, 데이터 사이언티스트, 임베디드 개발자, 소프트웨어 개발자, 미들티어 개발자 등
(개발자별 정보가 궁금하시다면 아래 참고 사이트를 참고하세요)
1. 프론트엔드 개발은 어디까지?
프론트엔드의 정당성살펴보기: (Wikipedia / GPT)
프런트 엔드 웹 개발 의 발전이다. 그래픽 사용자 인터페이스 웹 사이트의 사용을 통해 HTML, CSS그리고 자바스크립트사용자가 해당 웹 사이트를 보고 상호 작용할 수 있도록 합니다. (위키백과)
번역하면 다음과 같습니다.
프런트 엔드 웹 개발 개발 그래픽 사용자 인터페이스 홈페이지 이용을 통해 HTML, CSS, 자바스크립트, 사용자가 해당 웹 사이트를 보고 상호 작용할 수 있습니다. (위키피디아)
프론트엔드 개발은 웹사이트나 앱과 같은 사용자 인터페이스(UI)를 개발하는 분야입니다. 이 분야에서는 HTML, CSS, JavaScript 등을 사용하여 사용자 인터페이스를 디자인하고 개발합니다.사용자 인터페이스를 만들고 디자이너와 협력하여 디자인을 구현하고 백엔드 개발자와 협력하여 웹 사이트 또는 앱의 기능을 구현합니다. 또한 웹사이트나 앱의 성능, 사용성, 접근성을 고려하여 최적화하는 것도 중요한 역할 중 하나입니다. (채팅GPT)
위의 텍스트는 문자 그대로의 정의입니다.
짧은 산책 프런트 엔드 개발이란 무엇입니까?
첫째, 질문에 대한 나의 지식을 바탕으로
그냥 생각나는대로 적어봤습니다.
전 세계에 시각 장애인이 많다는 것은 잘 알려진 사실입니다. , 시각 장애인이 컴퓨터를 사용합니까?,
사용자, 디자이너 및 백엔드 간의 커뮤니케이션 사용 용이성
zb강의시 스크린리더(시각장애인의 컴퓨터 활용을 돕는)
– 웹접근성
1. 고객이 편하게 이용할 수 있도록, 2. 쉬운접근(검색엔진최적화), 3. 쉽게 판매할 수 있도록 고객유치, 4. 간편결제화면(수익좌석업) 지불하지 마십시오. (백엔드 영역인가?)
5. 전연령(어르신들도 쉽게 접근할 수 있도록)
6. 전 세계 사람들을 대상으로 하면 시장이 커진다. – 언어 번역프론트엔드와 백엔드 커뮤니케이션 프로세스(전체 프로세스), 장애인도 고객, GUI와 CLI, 프론트엔드 개발자가 하는 일
고객과의 소통 채널, 각 사 제품에 맞춘 레이아웃
의류 회사는 옷을 판매합니다. 이력서는 나를 표현하기 위해 꾸미고,결론적으로 프론트데스크는 기업의 목적에 맞게 개발되었는가, 개인의 목적에 맞게 개발되었는가?
1-1. 시각장애인에 대한 설문조사입니다.
전 세계 시각 장애인의 수는 2022년까지 3억 명에 이를 것입니다. 세계 인구 약.78억 명(2021년) – Google 결과
시각 장애인의 수는 현재 2억 명에서 2050년까지 5억 5천만 명으로 증가할 것으로 예상됩니다.
https://www.nocutnews.co.kr/news/4825841
“2050년까지 시각장애인 수 3배 증가”
적절한 치료를 받지 못하면 전 세계적으로 맹인의 수가 향후 40년 안에 세 배로 늘어날 수 있다는 연구 결과가 나왔습니다. 의학 저널 Lancet Global Health에 게재된 논문에 따르면,
www.nocutnews.co.kr
세계보건기구(WHO)의 최근 통계에 따르면 전 세계 인구의 3.3%가 시각 장애인이다. 이를 100명으로 가정하면 100명 중 3명은 시각장애인이다.
출처: 미디어 라이프(http://www.imedialife.co.kr)
1-2. 시각 장애인이 컴퓨터를 사용할 수 있습니까?
https://www.youtube.com/watch?v=MbBwacqukQ0&ab_channel=%EC%9B%90%EC%83%B7%ED%95%9C%EC%86%94Oneshot한솔
비디오를 요약하려면:
1. 영상을 확인해보니 위의 분은 비장애인이었다가 시각장애인이 된 것 같습니다.
2. 컴퓨터를 켜면 SenseReader가 실행됩니다.
(센스리더 모니터에 표시된 글자나 그림을 음성이나 점자로 읽어주는 프로그램입니다. / 100만원 이상)
3. 카카오톡, 유튜브 보기, 기사검색, 문서작업, 컴퓨터로 책읽기.
4. 마우스를 사용하지 마십시오. (센스 리더가 마우스가 있는 위치에 대해 계속 이야기하기 때문에 잡음이 발생함)
5. 화면이 필요 없습니다.
프론트엔드 개발이란? 시각장애인에 대한 기사에 갑자기 시각장애인에 대한 기사가 나오는 것을 의외라고 생각하실 수 있습니다…
(본문/결론)
세상에 장애가 되고 싶은 사람은 없습니다. 또한 장애인이 아니더라도 누구나 장애인이 될 수 있습니다.
“웹은 하드웨어, 소프트웨어, 언어, 문화, 위치 또는 신체적 능력에 관계없이 모든 사람을 위해 작동하도록 설계되었습니다. 인지 능력이 있는 사람은 웹(-mdn 사이트)에 액세스할 수 있습니다.
개발자는 문제를 해결하는 사람입니다. 세상은 여전히 해결되지 않은 문제로 가득 차 있습니다.
웹 또는 앱
다양한 컨텐츠의 합성 프론트엔드 개발이란 무엇을 의미합니까?
모든 이용자(장애인 포함) 웹이나 앱의 화면을 볼 때,
최대한 쉽고 편리하게 사용할 수 있도록 합니다.
포인트는 쉽고 편리합니다.
쉽고 편리한 사용 => 기존 고객과 함께 신규 고객 유입 => 비즈니스 가치를 높이는 데 필수적인 요소가 아닐까요?
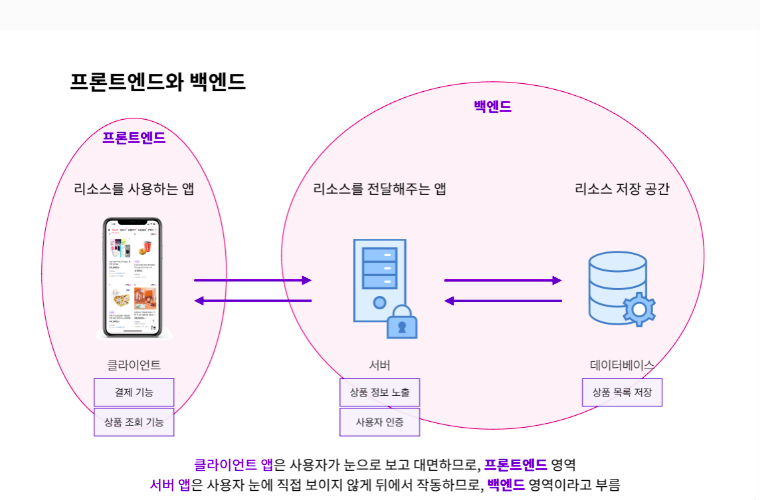
프론트엔드 개발과 백엔드 개발의 차이점은 무엇인가요?

다음은 백엔드가 수행하는 10가지 작업입니다.
1. 웹 애플리케이션의 서버 측 개발 및 유지 관리
2. 애플리케이션 데이터를 저장할 데이터베이스 구축 및 유지 관리
3. 애플리케이션이 다른 서비스와 상호 작용할 수 있도록 API 생성 및 관리
4. 서버측 코드를 작성하여 애플리케이션의 논리와 기능을 보강합니다.
5. 프론트엔드 개발자와 협력하여 애플리케이션의 프론트엔드와 백엔드가 효과적으로 통신하도록 합니다.
6. 서버 측 문제 디버그 및 해결
7. 최대 속도 및 확장성을 위해 서버 측 성능 최적화
8. 적절한 보안 조치를 구현하여 사용자 데이터의 보안 및 무결성을 보장합니다.
9. 프로젝트에서 다른 개발자 및 팀원과 협업
10. 새로운 기술과 프로그래밍 언어를 지속적으로 배우고 최신 정보를 얻습니다.
=> 주로 서버 관련 개발을 합니다.
그렇다면 프론트엔드와 백엔드의 차이점은 무엇일까요?



1. Front는 웹 사이트 또는 애플리케이션의 시각적이고 상호 작용적인 부분을 만드는 데 중점을 둡니다.
반면에 백엔드는 프런트엔드가 제대로 작동하도록 하는 숨겨진 논리와 기능에 중점을 둡니다.
2. Front는 사용자가 보고 상호 작용하는 웹 사이트의 시각적 측면을 디자인하는 일을 담당합니다.
반면 백엔드는 웹사이트가 제대로 작동할 수 있도록 보이지 않는 구조를 만드는 역할을 합니다.
(데이터베이스, 백엔드 로직, API, 아키텍처 및 서버를 포함한 서버 측 소프트웨어)
(요약)
프런트엔드 및 백엔드 개발은 초점과 기술이 다른 두 가지 별개의 분야입니다.
프런트엔드 개발자는 웹사이트나 애플리케이션의 시각적이고 상호작용적인 부분에서 작업하는 반면,,
백엔드 개발자는 프런트엔드가 제대로 작동하도록 하는 숨겨진 논리 및 기능(최적화)에 대해 작업합니다.
(마치다)
1. 글 쓸 일이 별로 없어서 다 쓰고 나니 내용이 지저분하다는 생각이 들었다.
2. 지금 쓰고 있는 이 블로그 화면은 프론트엔드와 백엔드의 협업으로 만들어졌겠죠? 나는 그것이라고 생각한다.
이 주제에 대해 더 공부하고 다시 생각하겠습니다.
19가지 유형의 개발자 발굴
* 이 글은 Lorenzo Pasqualis가 설명한 19가지 유형의 개발자를 번역한 것입니다.
medium.com
https://developer.mozilla.org/ko/docs/Web/Accessibility
접근성 | MDN
웹 개발에서 접근성은 능력이 다소 제한적일지라도 가능한 한 많은 사람들이 웹사이트를 사용할 수 있도록 만드는 것입니다.
developer.mozilla.org
https://www.youtube.com/watch?v=MbBwacqukQ0&ab_channel=%EC%9B%90%EC%83%B7%ED%95%9C%EC%86%94Oneshot한솔
좋은 개발자란? – 배달의 민족 김범준 대표의 좋은 개발자 생각
좋은 개발자 관련 좋은 영상을 보고 간단히 메모를 해봤습니다. 좋은 개발자가 되고 싶다면 꼭 보시길 추천합니다. 배달의민족 대표에게 채용하고 싶은 개발자를 물어봤다 2021.06.14
junho85.pe.kr
백엔드 개발자(엔지니어)란?
* 주관적인 글입니다. * 안녕하세요. 멋진 개발. 오늘은 백엔드 개발자에 대해 알아보는 시간을 갖도록 하겠습니다. 백엔드 개발자(엔지니어)란? 프런트엔드 및 백엔드 개발자를 고용합니다.
hjw43ok.tistory.com